Un sito web lento provoca più danni di quanto si pensi: peggiora la User Experience, riduce il numero di visite, aumenta il numero di abbandoni, danneggia la brand reputation, diminuisce il ranking sulla SERP.
L’ottimizzazione delle performance di un sito, infatti, è importante sia per garantire una buona esperienza d’uso ai tuoi utenti, sia per scalare la classifica della SERP.
Perché è importante ridurre i tempi di caricamento delle pagine web?
Google, il motore di ricerca per eccellenza, tiene in considerazione dei parametri detti Web Vitals che misurano la qualità della User Experience – cioè l’esperienza d’uso – di un sito web. Se questi valori sono positivi, è probabile che la pagina web abbia un ranking migliore di una pagina competitor con un punteggio più basso.
I Web Vitals più importanti, detti Core Web Vitals, sono estremamente influenzati dalla velocità di caricamento della pagina.
In buona sostanza, un sito lento non piace né agli utenti, né a Google.
Sebbene l’Ottimizzazione SEO sia un lavoro complesso che comprende molte attività, tra cui appunto l’ottimizzazione delle performance del sito web, ci sono alcune tecniche che puoi mettere in pratica da subito, che ti permetteranno di velocizzare il tempo di caricamento della pagina web anche senza avere conoscenze informatiche approfondite.
Come velocizzare un sito web in 10 step
Esistono decine e decine di tecniche per velocizzare un sito web. Alcune attività possono essere svolte solo da esperti di programmazione, mentre altre sono più semplici e alla portata di tutti.
Di seguito trovi un elenco di tecniche semplici che ti permetteranno di velocizzare il tuo sito web da subito, anche senza avere esperienza di Web Design o di programmazione:
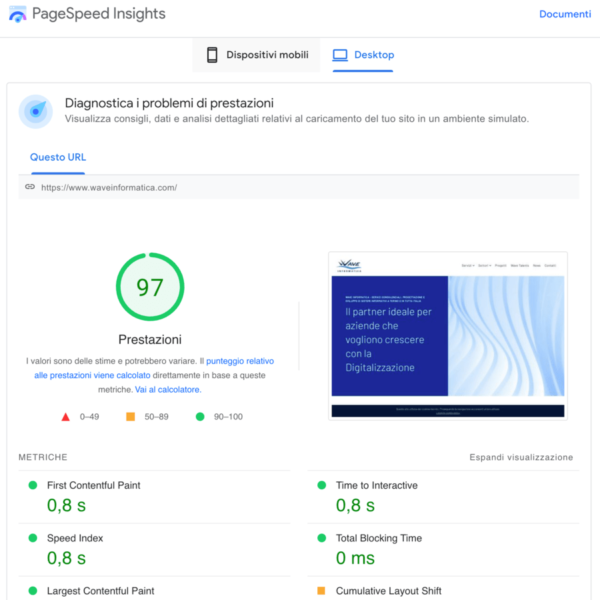
- Usa PageSpeed Insights
La prima cosa da fare è verificare cosa sta rallentando il sito. Usa lo strumento Google Page Speed Insights per analizzare una pagina web e ricevere dei suggerimenti su come migliorare le performance.

Screenshot di Page Speed Insights - Alleggerisci le immagini
Uno dei problemi più frequenti riguarda le dimensioni delle immagini.
Prima di caricare un’immagine assicurati di:
– salvare l’immagine in formato Jpeg (a meno che non si tratti di un’immagine con pochissimi colori e sfumature o delle trasparenze, in quel caso opta per SVG o Png),
– ritagliare l’immagine a una dimensione accettabile (evita di caricare nella pagina un’immagine larga 2000px se questa verrà visualizzata a una dimensione di 300px),
– comprimere il file (puoi utilizzare uno strumento online come Compress Jpeg).
In linea di massima, un’immagine dovrebbe essere in formato Jpeg o WebP, non superare i 2000px di larghezza e pesare 100Kb o meno. - Minimizza il codice
Pulisci il più possibile il codice, eliminando regole CSS o tag HTML che non servono e minificando i file CSS e JS (puoi usare strumenti online gratuiti come CSS Minifier di Toptal).
Se utilizzi un page builder come Elementor, Divi o Beaver Builder, potresti avere un problema di HTML “sporco”, con molti tag<div>e<span>innestati. In questo caso, considera l’idea di passare a un sistema di costruzione della pagina più ottimizzato.
Esempio di codice CSS prima e dopo la minificazione - Evita di usare troppi font
Sia che tu carichi i font localmente o da una sorgente esterna, come Google Fonts, ogni carattere che richiedi aggiunge Kb alla pagina, quindi aumenta i tempi di caricamento.
Come regola generale, non usare più di due font diversi per un sito web. Questo sito, ad esempio, utilizza una sola famiglia di font per tutti gli elementi della pagina. - Vacci piano con le GIF animate
Le animazioni piacciono a tutti. Considera, però, che una GIF animata può pesare decine di MB, e questo non va assolutamente bene per la tua pagina web.
Evita di usare le GIF animate più che puoi e verifica con un Web Designer esperto se l’animazione di cui hai bisogno si può realizzare con il codice CSS. - Non risparmiare sull’hosting
Quando scegli il provider per il servizio di hosting del tuo sito web, non affidarti a quello più conveniente. Scegli piuttosto un buon servizio, che metta a disposizione un server dedicato abbastanza potente, oppure un server condiviso che usa un’unità ssd, mediamente più rapida di un server con unità hard disk. Se non vuoi cambiare provider, prova a scegliere un piano di livello superiore.
- Usa un sistema di caching
Il caching permette di salvare alcuni file del sito nella memoria locale del browser degli utenti (definita, appunto, cache). Ciò significa che il file viene scaricato solo la prima volta che l’utente visita il tuo sito, mentre le volte successive quel file sarà caricato dal dispositivo locale e non dal server, diminuendo notevolmente i tempi di caricamento.
Se il tuo sito web è realizzato con un CMS, come WordPress, Drupal o Joomla!, esistono moltissimi plugin ed estensioni che ti permettono di installare un sistema di caching in maniera semplice. - Non usare immagini per contenuti testuali
Tieni sempre a mente questo: le immagini pesano più del codice. Quindi, se hai bisogno di aggiungere del testo in una pagina, magari con uno stile particolare o uno sfondo colorato, evita di farlo caricando un’immagine e usa piuttosto il codice HTML e il CSS.
- Aggiorna sempre tutto
Se hai un sito WordPress, Drupal, Joomla! o un altro CMS, assicurati di usare sempre l’ultima release del software e dei suoi plugin, moduli o estensioni. Questo è raccomandabile non solo per motivi di sicurezza, ma anche perché le nuove release correggono bug e migliorano le funzionalità, velocizzandone il funzionamento.
Se il tuo sito è costruito in PHP, utilizza la versione più recente possibile. - Elimina il superfluo
Questa regola vale per qualsiasi aspetto del tuo sito web ed è forse il passaggio più importante di questo tutorial.
Elimina tutto ciò che non è strettamente utile a migliorare la User Experience del tuo sito, come widget, video, immagini, animazioni, file JS, file CSS.
Queste sono solo alcune azioni semplici che ti permetteranno di rendere il sito web più veloce, ma tieni sempre a mente che per velocizzare il caricamento delle pagine web potresti aver bisogno di rivolgerti a un professionista o a una web agency con esperienza nell’ottimizzazione SEO tecnica (per approfondire leggi questa guida su cos’è il SEO e come funziona).
Hai bisogno di supporto tecnico per ottimizzare il tuo sito web? Scopri il nostro servizio di Sviluppo di Siti Web!
FAQ su come velocizzare un sito web lento
Per prima cosa, utilizza uno strumento di analisi come Google Page Speed Insights, per capire cosa sta pesando maggiormente sul tempo di caricamento della pagina web. Tra i problemi più frequenti, comunque, ci sono: immagini troppo pesanti e con dimensioni troppo grandi, codice HTML, CSS e JavaScript “sporco” e non minificato, uso eccessivo di GIF animate e font tipografici, hosting di bassa qualità, plugin e moduli obsoleti, assenza di un sistema di browser caching.
Le motivazioni possono essere tantissime. Se hai un sito WordPress o realizzato con un altro CMS come Drupal o Joomla!, i possibili problemi sono: immagini non ottimizzate, plugin e moduli in eccesso, troppi widget, codice sporco e non minificato, nessun sistema di caching, database non ottimizzato, estensioni e CMS non aggiornati.
Elimina tutto il superfluo: widget, plugin, video e GIF animate, animazioni CSS e JS che non sono strettamente necessari. Alleggerisci tutte le immagini. Utilizza un sistema di browser caching. Esistono molti plugin che, se correttamente configurati, possono aiutarti a ridurre drasticamente i tempi di caricamento del tuo sito web.
Esistono molti tool gratuiti online che ti consentono di effettuare uno speed test del tuo sito web e capire cosa sta rallentando il caricamento delle pagine. Ti consigliamo: Google Page Speed Insights, Pingdom Website Speed Test, WebPageTest.
Per alleggerire un’immagine segui questi passaggi:
1. Scegli l’estensione giusta (Jpeg o WebP se la foto ha molti colori e sfumature, PNG o SVG se l’immagine ha pochi colori o necessita di zone trasparenti);
2. ritaglia l’immagine e riduci le dimensioni in base alle esigenze. Puoi usare uno strumento online gratis come Resize.net;
3. Comprimi il peso del file (idealmente scendi sotto i 100Kb). Usa un tool online gratis per la compressione delle immagini come Compress Jpeg o installa un plugin che comprime automaticamente le immagini, ad esempio WP Optimize.
